¿Cuáles son los fundamentos del diseño?
Los fundamentos del diseño gráfico son los elementos básicos que nos ayudan a crear y organizar una comunicación visual. Estos elementos permiten transmitir un mensaje específico a través de distintos canales, como medios impresos, digitales, o audiovisuales.
¿Por qué son Importantes los Fundamentos del Diseño?
Con los elementos del diseño, puedes crear mensajes claros y efectivos utilizando un lenguaje visual preciso. Estos fundamentos son esenciales para cualquier proyecto de diseño y te ayudarán a desarrollar habilidades para comunicarte visualmente de manera efectiva.
Principales Elementos del Diseño
Cuando proyectamos en un papel, empleamos una idea visible para representar una idea conceptual, la línea visible tiene largo y ancho, y esta a su vez servirá para formar volúmenes, logrando así representarlo que pensamos; su color y su textura quedan determinados por los materiales que usamos y por la forma en que los usamos.
- Elementos conceptuales
- Elementos visuales
- Elementos de relación
- Elementos prácticos
Elementos Conceptuales
Estos elementos son las ideas básicas que forman la base de cualquier diseño. Aunque no son visibles en sí mismos, son fundamentales para plasmar una idea en las etapas iniciales del proceso de diseño.

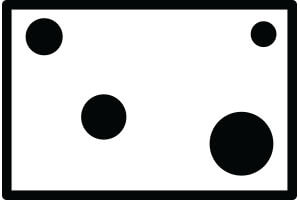
Punto

Es el elemento más simple y básico en el diseño. El punto marca una posición en el espacio y no tiene dimensiones como largo o ancho, pero puede indicar ubicación y servir como el origen de cualquier forma visual. En diseño, los puntos pueden agruparse para crear patrones, texturas o dar énfasis a una parte específica del diseño.
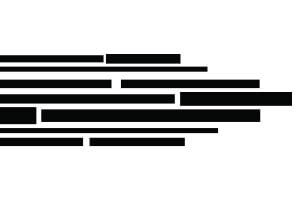
Línea

Surge del movimiento de un punto a lo largo de un camino. Las líneas tienen longitud pero no ancho, y pueden variar en grosor, estilo (continua, discontinua, ondulada) y dirección (horizontal, vertical, diagonal). Las líneas son esenciales para crear formas, separar secciones del diseño, guiar la vista del espectador o incluso transmitir emociones (por ejemplo, líneas suaves pueden transmitir calma, mientras que líneas anguladas pueden sugerir dinamismo o tensión).
Plano

Es una extensión bidimensional creada por el movimiento de una línea. Los planos tienen largo y ancho, pero no profundidad. En el diseño, los planos definen áreas de un diseño, delimitan espacios y pueden ser utilizados para crear formas básicas como rectángulos, círculos o triángulos. Los planos ayudan a organizar el contenido dentro de un diseño y a definir jerarquías visuales.
Volumen

Es la extensión tridimensional de un plano en movimiento. Tiene largo, ancho y profundidad, lo que le permite ocupar un espacio en el diseño de manera física o visual. En el contexto de gráficos en 2D, el volumen puede ser sugerido a través de técnicas de sombreado, perspectiva y escalado. El volumen añade una sensación de realismo y profundidad al diseño.
Elementos Visuales
Para continuar con nuestro proyecto debemos agregarle las características visuales. Su color y su textura quedan determinados por los materiales y por la manera en que los usamos.
Los elementos visuales son aquellos que le dan vida y carácter a un diseño. Determinan cómo se ve un diseño y cómo se percibe por el espectador.
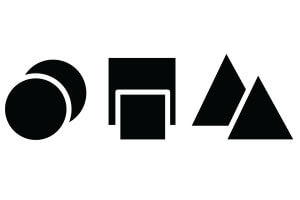
Forma

Las formas son áreas definidas por bordes que pueden ser líneas o contrastes de color o textura. Las formas pueden ser geométricas (como círculos, cuadrados y triángulos) o libres (como figuras orgánicas). Las formas son fundamentales para la construcción visual y ayudan a la identificación y asociación dentro de un diseño.
Medida

La medida se refiere al tamaño de un elemento en el diseño y cómo se percibe en relación con otros elementos. Las proporciones y escalas son cruciales para establecer jerarquía y equilibrio dentro de un diseño. Por ejemplo, un objeto más grande puede parecer más importante o llamativo que uno más pequeño.
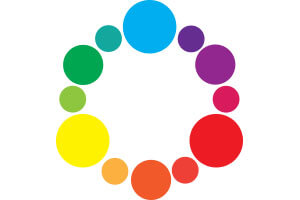
Color

El color no solo aporta estética, sino que también tiene un fuerte impacto emocional y psicológico. Los colores pueden evocar sentimientos, establecer un tono o definir una marca. Los colores incluyen los del espectro visible (rojo, azul, verde, etc.) y neutros (blanco, negro, gris). Las combinaciones de colores y sus variaciones tonales y cromáticas juegan un papel clave en cómo se percibe un diseño.
Textura

La textura se refiere a la calidad superficial de una forma, que puede ser táctil (real) o visual (sugerida). Las texturas añaden profundidad y dimensión al diseño, creando contrastes y atrayendo la atención del espectador. Una textura rugosa puede sugerir aspereza o rusticidad, mientras que una textura lisa puede transmitir modernidad o limpieza.
Elementos de Relación
Estos elementos gobiernan la disposición y la interacción de los elementos dentro de un diseño, influyendo en la composición y la estructura visual.
Dirección

La dirección describe hacia dónde parece ir un elemento dentro del diseño, ya sea hacia arriba, abajo, en diagonal, etc. Puede influir en cómo el espectador recorre el diseño con la mirada. Por ejemplo, líneas diagonales pueden sugerir movimiento o dinamismo, mientras que líneas horizontales pueden sugerir estabilidad.
Posición

Se refiere a la ubicación de un elemento dentro del marco del diseño. La posición puede influir en la percepción de importancia o en cómo se organiza la información visual. Un elemento colocado en el centro puede parecer más destacado que uno ubicado en una esquina.
Espacio

El espacio se refiere a las áreas ocupadas (positivas) o vacías (negativas) dentro del diseño. El uso efectivo del espacio ayuda a evitar que el diseño se sienta abarrotado y puede guiar la atención del espectador hacia los elementos clave. El espacio negativo es tan importante como el positivo en la creación de un diseño equilibrado.
Gravedad

Es una percepción psicológica más que visual. Nos hace sentir que ciertos elementos en un diseño tienen peso, estabilidad o incluso movimiento. Las formas grandes o más oscuras pueden parecer más pesadas que las formas más pequeñas o más claras.
Elementos Prácticos
Estos elementos se enfocan en la función del diseño y en cómo debe ser interpretado por el espectador.
Representación
Se refiere a la forma en que los elementos visuales representan ideas o realidades. Puede ser desde un realismo detallado hasta una interpretación más abstracta o estilizada. Esto define cuán literal o simbólico es el mensaje que el diseño intenta transmitir.
Significado
Cada diseño debe comunicar un mensaje claro y efectivo. Este mensaje puede ser explícito o implícito, y está influenciado por la forma, el color y la composición del diseño. Es fundamental asegurarse de que el significado sea apropiado y relevante para la audiencia objetivo.
Función
Más allá de la estética, un buen diseño debe servir a un propósito específico, ya sea informar, persuadir, entretener o guiar. La función determina la efectividad del diseño y su capacidad para cumplir con los objetivos establecidos.
Preguntas Frecuentes
¿Cómo puedo aplicar los elementos conceptuales en un proyecto real?
Los elementos conceptuales son la base para cualquier proyecto de diseño. Empieza con un punto para definir una posición clave, luego utiliza líneas para guiar la vista y definir bordes. Al combinar líneas, puedes crear planos que estructuren el diseño y definir volúmenes para añadir profundidad. Un buen ejercicio es comenzar con bocetos simples que utilicen puntos, líneas y planos para organizar tus ideas antes de pasar a un diseño más complejo.
¿Cómo influyen los elementos visuales en la percepción del usuario?
Los elementos visuales como la forma, el color y la textura juegan un papel crucial en cómo los usuarios perciben y responden a un diseño. Por ejemplo, los colores cálidos como el rojo o el naranja pueden evocar emociones fuertes como urgencia o excitación, mientras que los colores fríos como el azul tienden a ser calmantes. Las texturas y formas también influyen: las texturas rugosas pueden parecer más artesanales o naturales, mientras que las formas geométricas limpias pueden transmitir modernidad y simplicidad.
¿Qué errores comunes debo evitar al utilizar los elementos de relación en mi diseño?
Uno de los errores más comunes es no prestar suficiente atención a la dirección y posición de los elementos, lo que puede llevar a una composición desequilibrada. Es importante asegurarse de que los elementos estén bien alineados y que haya un flujo visual claro para guiar al usuario a través del diseño. Además, el uso excesivo de espacio negativo o positivo puede desequilibrar el diseño; busca siempre un balance entre ambos. Otro error es ignorar la percepción de gravedad, haciendo que los elementos parezcan flotar sin soporte, lo cual puede confundir o incomodar al espectador.
¿Cómo puedo asegurarme de que mi diseño cumple con su función?
Para asegurarte de que tu diseño cumple con su función, primero define claramente los objetivos del diseño y el mensaje que deseas transmitir. Evalúa si cada elemento visual y práctico contribuye a estos objetivos. Realiza pruebas de usuario o pide retroalimentación para ver si el diseño comunica correctamente su propósito. Ajusta elementos como la representación y el significado para alinearlos mejor con las expectativas y necesidades de tu audiencia.
¿Cómo afectan los fundamentos del diseño a la accesibilidad?
Los fundamentos del diseño son esenciales para la accesibilidad, ya que influyen en cómo los usuarios interactúan con un diseño. Usar contrastes adecuados de color, asegurarse de que las formas y los textos sean legibles, y organizar el contenido de manera clara y jerárquica son aspectos críticos para la accesibilidad. Además, tener en cuenta el espacio y la posición puede facilitar la navegación y la comprensión del diseño para todos los usuarios, incluidos aquellos con discapacidades visuales o cognitivas.
También puedes ver este video:
Si esta información te fue de utilidad, por favor comparte!

Experto en Web Marketing con más de 15 años de experiencia en diferentes disciplinas como Diseñador UX/ UI, Web Developer, Branding, Ilustración, entre otras. Saber más de mí
Si tienes proyectos interesantes enviame un mensaje.